Table of Contents
Introduction
We were approached by a client with the task of developing a web-based crypto wallet for their platform, which includes a website, a mobile crypto wallet, and a desktop crypto wallet.
We got acquainted with the project, analyzed the current finished products and developed a plan for the implementation of the task, taking into account the connectivity of all wallets with each other.
We changed the brand name and blurred out any references in the screenshots so as not to violate the NDA for our client.
Peculiarities
- The ZeroQ Web Wallet must be adapted to all popular browsers, such as: Google Chrome; Safari; Opera; Mozilla and etc.
- The web wallet must be linked to both the desktop wallet and the mobile wallet. That is, a user who, for example, registered a wallet through a mobile device, can easily log in to his account through a web wallet and perform the same actions for sending and receiving funds as in a mobile wallet.
- The web wallet must be adapted to mobile devices.
- The web wallet should be developed within the corporate identity of the company.
- The web wallet must be secure, resistant to DDoS and various other attacks, hacking attempts.
Development
At the first stage, we analyzed the current infrastructure of the project, studied the ready-made products, the way they were implemented, and prepared possible options for how and how you can connect the web wallet with other wallets, that is, with the desktop wallet of the platform and the mobile wallet.
For us, this was not a difficult task, since our team has not been working on similar cases for the first time.
As part of preparing a way to implement this task of developing and linking wallets to each other, we also needed to provide for all possible options regarding the security of a web wallet.
We provided all the information to the client in the form of a technical assignment.
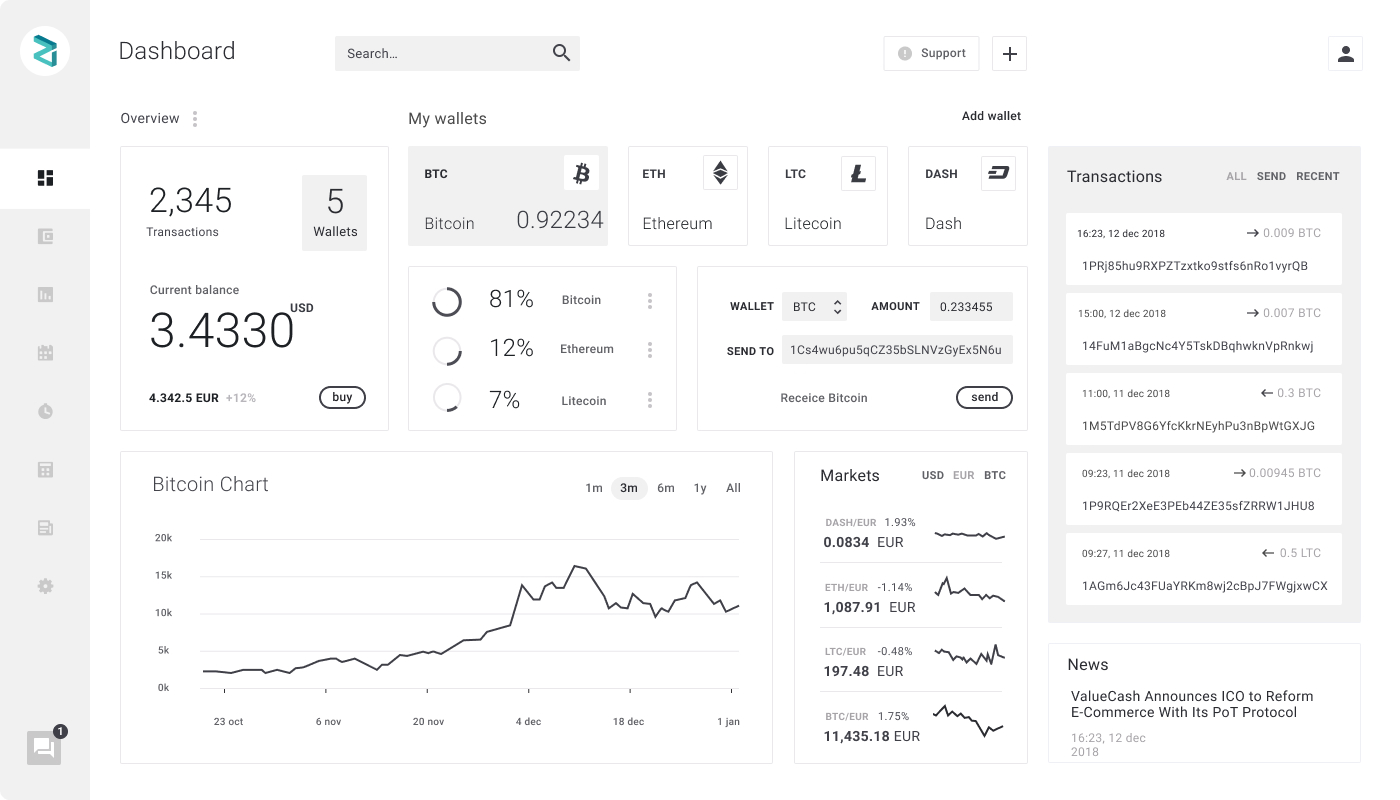
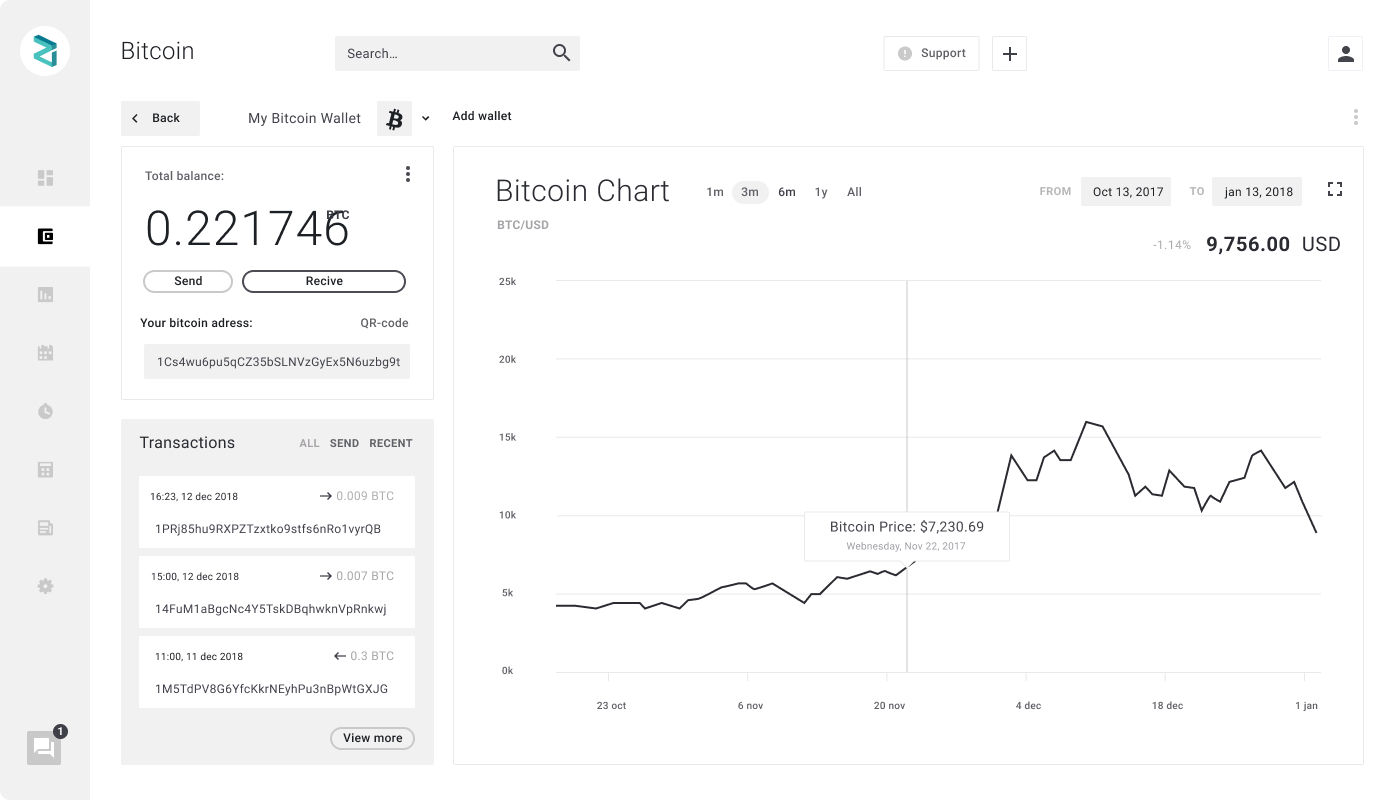
At the second stage, we developed prototypes, and then layouts of the ZeroQ Web Wallet, taking into account the corporate identity of the company.
The layouts were developed for different resolutions of PC screens, so that the main visual part under no circumstances loses its logical and visual meaning. With the same approach, layouts of the mobile adaptive web wallet were developed.
At the third stage, our team started developing a web wallet.
After preparing the layout and the basic set of functionality, we provided the client with access for partial familiarization with the current stage of development and possible testing.
The fourth stage was the completion of the development of a web wallet, taking into account the initially set tasks for us.
Right before completion, we conducted penetration testing, a set of measures that simulate a real attack on a network or application. This was one of the most important parts of testing a web wallet before handing it over to the client, as security must be paramount.
Even during the development process, we provided and during the process itself “closed” all kinds of “bottlenecks” from, for example, brute force or DDoS attacks, as well as various other methods aimed at hacking or interfering with the stable operation of the ZeroQ Web Wallet.
Thanks to this approach, based on the results of penetration testing, we came to the conclusion that the web wallet meets all security standards and regulations at the time of its development.
The fifth stage was the transfer of the ZeroQ Web Wallet to the client for testing.
Testing by the client was carried out successfully, no comments or shortcomings were identified.
After that, the web wallet was published to the public. And our team was asked to stay on the technical support of the web wallet, and in addition to take on the same role with mobile, desktop wallets.

 Telegram
Telegram